User-event webhooks
With user-event webhooks, you can register specific URLs to be called on specific user actions or events, such as a sign-up or deletion of an account.
ReachFive provides both pre and post-event webhooks.
| We recommend using post-event webhooks whenever possible. |
Post-event webhooks
Post-event webhooks trigger after the event has been processed. Post-event webhooks are asynchronous: the API returns a response and the user can continue browsing your application without waiting for an answer from the URL.
Pre-event webhooks
Pre-event webhooks trigger before an event is processed (save, deletion, or update of a user profile). Pre-event webhooks can send a response with additional data, or prevent the event to proceed altogether. This allows the webhook URL to send back a response with additional data, or to prevent the event to proceed altogether. However, this means that pre-event webhooks will suspend the API response and keep the user waiting. Therefore, you should set an appropriate timeout, to prevent users from being stuck.
The default timeout is 10 seconds.
|
When a pre-event webhook fails, ReachFive can either:
-
Continue processing the event, as if there were no webhook involved.
The user will not be stuck, but this could result in unsynchronized data. -
Prevent the event from being processed and return an error message.
The user might wait for longer, but this ensures data is consistent on both sides.
You can set the behavior you wish when configuring the webhook.
Create a webhook
-
In the ReachFive Console, navigate to and enable the
Webhooksfeature. -
Under Webhooks, select Pre-event webhooks or Post-event webhooks.
-
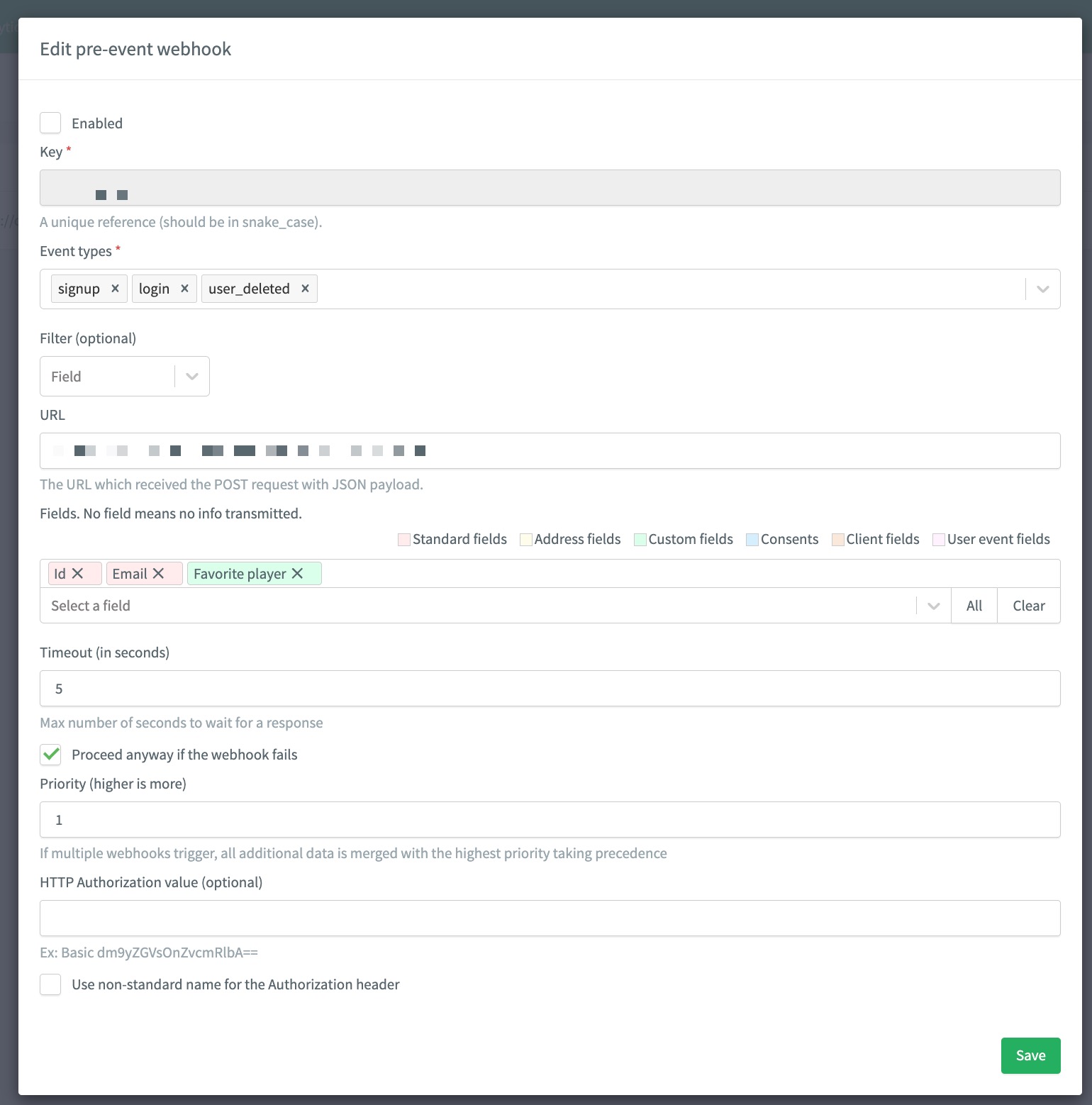
Select New pre-event webhook or New post-event webhook.
-
Specify the following information:
-
Key: a unique key in
snake_case. -
Event types: Events that trigger the webhook
See the User Event Types table for a full list of options.
-
Filter: specify conditions on the event or the profile - only events that match the filter will trigger the webhook. No filter means all events trigger the webhook
-
URL: This is the URL that will receive the POST request with the
JSONpayload. -
Fields: Event fields and User fields which can be sent in the request.
User fields should be prefixed with user.:email→user.email. -
Timeout: timeout for the webhook (seconds)
-
Proceed anyway if the webhook fails: whether the request proceeds in the webhook fails.
-
Priority: when multiple webhooks are triggered, additional data is merged by order of priority.
-
HTTP Authorization value: Credentials used to communicate securely with your service.
-
Use non-standard name for the Authorization header: In the case where you want to specify another header name other than "Authorization", provide the HTTP Authorization value containing credentials.
-
-
In the ReachFive Console, navigate to and enable the
Webhooksfeature. -
Under Webhooks, select Pre-event webhooks or Post-event webhooks.
-
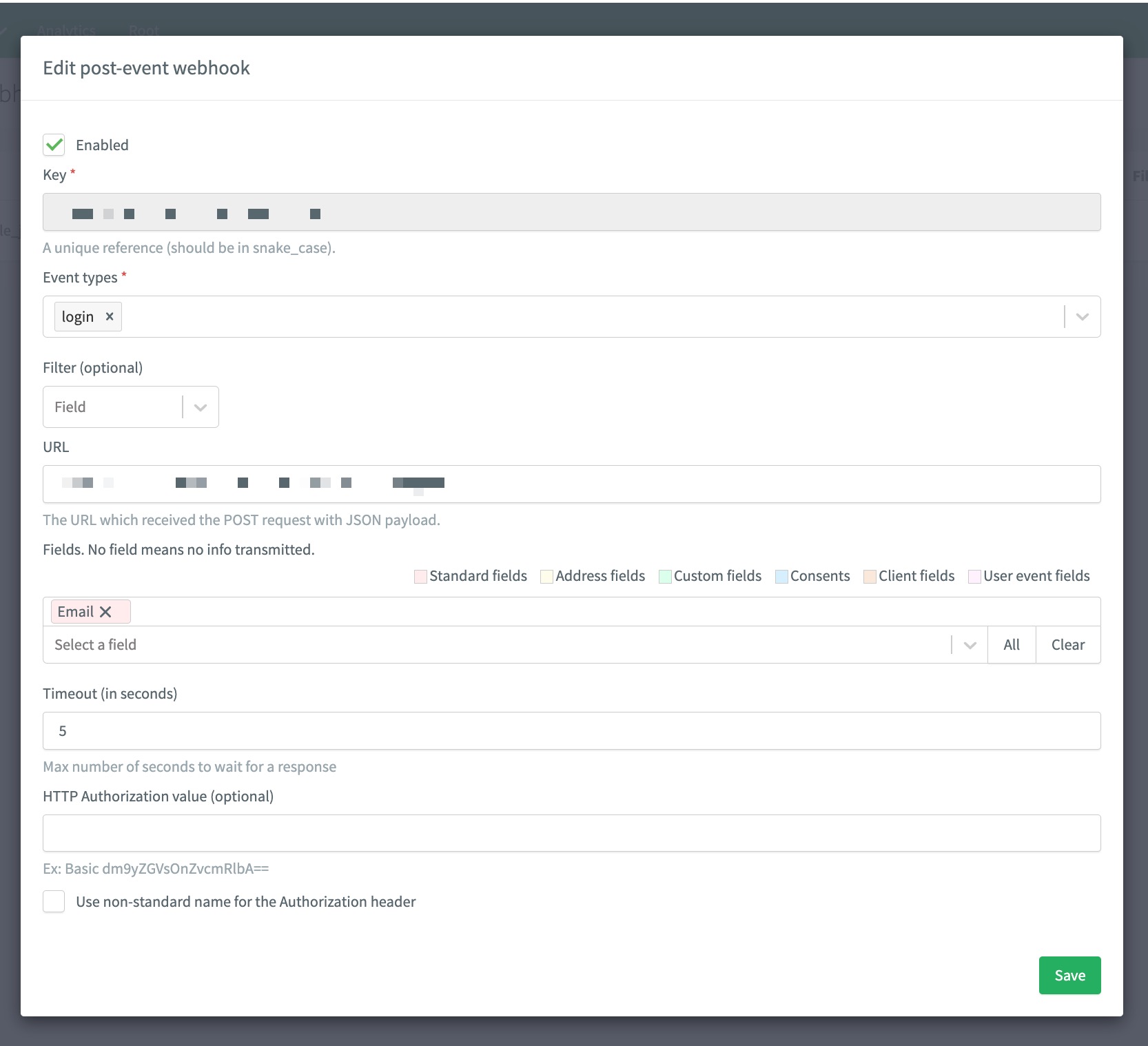
Select New pre-event webhook or New post-event webhook.
-
Specify the following information:
-
Key: a unique key in
snake_case. -
Event types: Events that trigger the webhook
See the User Event Types table for a full list of options.
-
Filter: specify conditions on the event or the profile - only events that match the filter will trigger the webhook. No filter means all events trigger the webhook
-
URL: This is the URL that will receive the POST request with the
JSONpayload. -
Fields: Event fields and User fields which can be sent in the request.
User fields should be prefixed with user.:email→user.email. -
Timeout: timeout for the webhook (seconds)
-
HTTP Authorization value: Credentials used to communicate securely with your service.
-
Use non-standard name for the Authorization header: In the case where you want to specify another header name other than "Authorization", provide the HTTP Authorization value containing credentials.
-
Fields
Check the following pages for the lists of possible values for:
Filters allow you to specify conditions on the event or the profile. Only events that match the filter will trigger the webhook. With no filter, all events will trigger the webhook.
| user fields should be prefixed with user., as the base object sent to the webhook is the event (the user will appear under user). |
Endpoint Implementation
Request
On trigger, the endpoint will receive an HTTP POST request, with a JSON body. The body is a User Event object, with an extra user field.
| Only the fields configured for this particular webhook will appear. |
For instance:
{
"type": "signup",
"auth_type": "password",
"device": "desktop",
"date": "2018-10-14T16:05:23.354Z",
"user": { (1)
"id": "AXIKcPAvIhFBrbvQqd2S",
"email": "bruce@wayne.com",
"given_name": "Bruce",
"family_name": "Wayne",
"gender": "male"
}
}| 1 | The user field will contain the user profile post-handling the event, whether this is a post-event or a pre-event webhook. For instance, if the users name is updated, the field user.name will reflect the updated name. In case a user is deleted, the values will be those existing before deletion. |
| The header Accept-Language will contain the expected language for the end user, in case an error message is necessary. |
Response
For a post-event webhook: The status code must be 204 (No Content), and the response body should be empty (it will be ignored).
For a pre-event webhook: The status code must be 200 (OK), and the response body must be valid JSON. It will be either an approval (the event is accepted and will be processed as normal), or a rejection (the event is rejected and the process will end immediately with an error).
For an approval, the JSON body will have the following fields:
{
"proceed": true, (1)
"user": { (2)
"nickname": "Batman",
"external_id": "458867"
}
}| 1 | proceed (mandatory): Must have the value true for an approval. |
| 2 | user (optional): Additional user data that will be merged into the user’s profile. It should follow the same format as when saving a user through the management API. If user is missing and proceed is true, the user’s profile will not be modified by the webhook. |
For a rejection, the JSON body will have the following fields:
{
"proceed": false, (1)
"error": "account_locked", (2)
"error_description": "Account locked for profile: Profile(Bruce, Wayne, true)", (3)
"error_user_msg": "Sorry Mr. Wayne, your account has been locked." (4)
}| 1 | proceed (mandatory): Must have the value false for a rejection. |
| 2 | error (mandatory): A code for the error, entirely up to you. If the webhook was triggered following an API call, the API response will contain this code, prefixed by external. to avoid any confusion with error codes used internally by ReachFive. |
| 3 | error_description (mandatory): Useful information for a developer. If the webhook was triggered following an API call, the API response will contain this message within a general description. |
| 4 | error_user_msg (mandatory): The message to display to the end user. Therefore, it needs to be localized using the Accept-Language HTTP header from the request. |
Retry behaviour
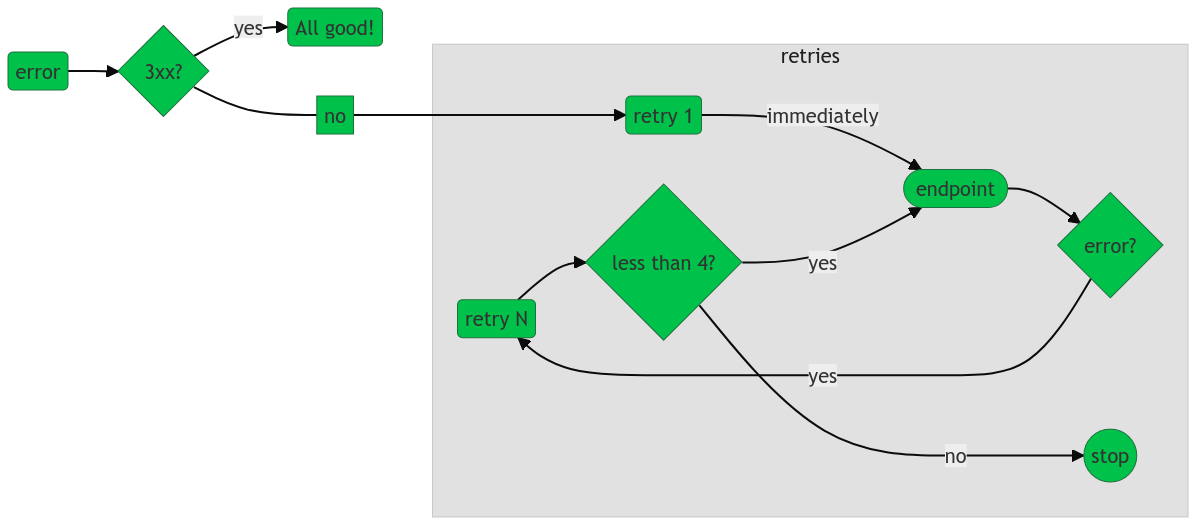
Any status code not matching the ones described above are considered a technical error (except 3xx redirect status codes, which are followed as normal). This includes all 4xx and 5xx status codes. Responses containing an unexpected body are also considered a technical error as well as any connection issues.
When a problem occurs, ReachFive’s retry policy automatically triggers new attempts each time the request falls in error or times out.
ReachFive will retry up to 4 times as part of our policy.
The first attempt is triggered immediately after receiving an error or having timed out (for which the duration can be configured in the ReachFive Console), and further attempts are triggered with an increasing delay (typically 15 seconds, then 30 seconds, and finally 60 seconds) after receiving an error or having timed out.

| An error is thrown if all attempts fail. |
| If we eventually receive a correct response, we go back to the normal case. If the timeout has been reached without a successful response (either we got technical errors or the endpoint did not respond at all), the webhook fails. |
Webhook Authentication
Currently, only a static header-based authentication is implemented at this time. If configured, the Authorization header will be set on the request with the specified value. The value pattern depends on your authentication method:
| Method | Standard | Example |
|---|---|---|
Basic authentication |
|
|
OAuth 2 bearer token |
|
You may set the authentication mode with any pattern you wish; however, we strongly recommend following the W3C standard of <Type> <Value>.
|
API Response for pre-event webhooks
If you use ReachFive’s API, you may want to handle programmatically the response. For this reason, this section describes how the API response looks when a triggered pre-event webhook fails or rejects the event. In both cases, the response will follow the usual error format.
As a reminder, post-event webhooks have no effect on the API response.
Event rejected
The API response will have a 400 (Bad Request)` status code, and the body will have the following fields.
Using the sample webhook response above, the API response would be:
{
"error": "external.account_locked", (1)
"error_description": "Webhook lexcorp-crm-upload: Account locked for profile: Profile(Bruce, Wayne, true)", (2)
"error_user_msg": "Sorry Mr. Wayne, your account has been locked." (3)
}| 1 | error will contain the value of the error field from the webhook response, prefixed by external. |
| 2 | error_description will contain the value of the error_description field from the webhook response, prefixed by a local message precising which webhook failed |
| 3 | error_user_msg will contain exactly the same value as the error_user_msg field from the webhook response |
Webhook failure
If the webhook was configured with the "Proceed after failure" flag, a failing webhook will have no effect on the API response. Otherwise, the API response depends on the error type:
-
If the connection to the webhook fails, the status code will be
504 (Gateway Timeout), and the body’s error field will contain the value webhook_host_unreachable -
If the webhook response is invalid, the status code will be
502 (Bad Gateway), and the body’s error field will contain the value webhook_invalid_response
In both cases, the error_description field might provide further information about the error, and the error_user_msg field will contain a generic, localized error message for the end user.