Cross-domain authentication
Cross-domain authentication is a common approach in identity management that authenticates users for sites that run on different domains. ReachFive handles this even for browsers that block third-party cookies.
Cross-domain authentication is much more streamlined when using SSO. We use cookies to maintain user sessions on the browser. This is okay for most browsers as the cookie from a valid user session is used on the other domain.
However, if the browser blocks third-party cookies, as is the case with Safari, Firefox, or Chrome (incognito/private mode), the SSO session doesn’t share the cookie on the authentication domain that is different than the website domain.
We offer straight-forward solutions to handle this scenario.
Hosted Pages
Recommended
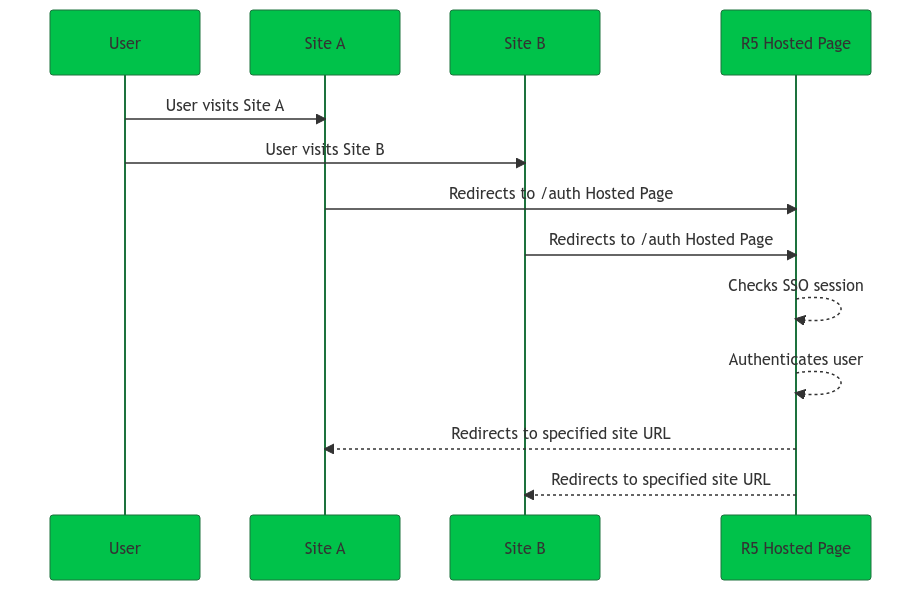
Using our Hosted Pages option, we handle the authentication meaning that user authentication is handled from the same domain independent of your different site domains. In this case, the user has a flawless journey within your network of sites, because SSO cookies remain on the same authentication domain no matter the site within your site ecosystem.
The Hosted Page handles, authenticates, and redirects users as necessary all while maintaining their SSO session.

| See our Hosted Pages guide for more details. |
Custom internal implementation
There are a couple of approaches that we can use to solve the issue of browser blocking third-party cookies to maintain your user’s session. The approach depends on whether your site uses backend-for-frontend or is a single-page application (SPA).
- Custom implementations using
Single-page application
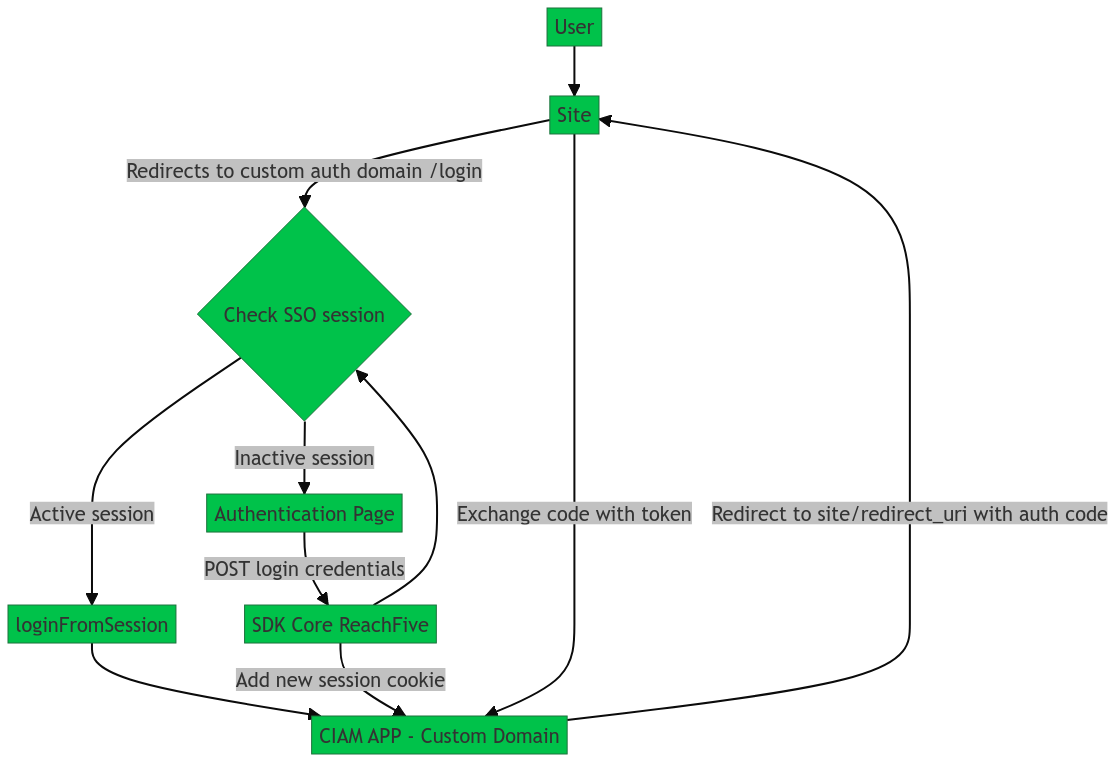
By mimicking the Hosted Pages process, you can implement a custom approach to handle browsers that block third-party cookies. You must handle the authentication on a custom domain, have SSO enabled, and use the checkSession method to silently obtain the needed access token using the SSO cookie.
You must have a dedicated authentication page similar to the /auth Hosted page to achieve this. This ensures authentication is always done on the same domain which then redirects your users to the original website upon successful authentication.
| Set AuthOptions.useWebMessage: true so signup and password flows are achieved without redirection. |

Backend-for-frontend
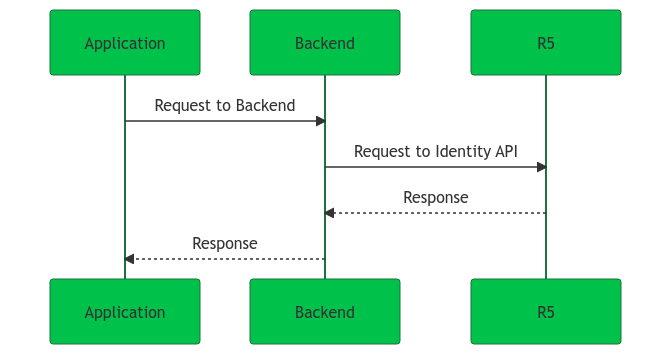
In a Backend-for-frontend deployment, the backend communicates with the ReachFive Identity API via on behalf of your application or website. There is no interaction between a user’s browser and the ReachFive backend. Multiple backends can share a single user session by redirecting the user’s browser through the authorization endpoint. The backend obtains the access token using the authorization code flow and stores the token in a cookie on your web application’s domain. If the token is due to expire, the token is refreshed by simply redirecting through the authorization endpoint as needed.
| Identity Clients are always confidential. |
| Redirection is used to maintain the SSO cookie. |

Refresh tokens
We recommend avoiding the use of refresh tokens as a means to manage user sessions. However, it is possible to manage sessions using this approach.
Using refresh tokens enables Cross-domain authentication, but the session is maintained in the backend (with the refresh token) as opposed to in the browser.
| In this case, redirection is avoided. However, there is a slight increase in the risk for XSS attacks. We mitigate this further via rotating refresh tokens. |
A refresh token is a credential that obtains an access token (and new refresh token). The refresh token itself does not communicate with the resource server, but instead is granted to the application along with the access token from the authentication server.