Amazon
To use Amazon as a social login provider, you will need an Client ID and Client Secret from your Amazon app, then copy these keys into your ReachFive Console settings.
This docs detail steps by steps how to create a Amazon App and connect it to your ReachFive Console account.
Login with Amazon
-
Go to https://login.amazon.com, login with your account.

-
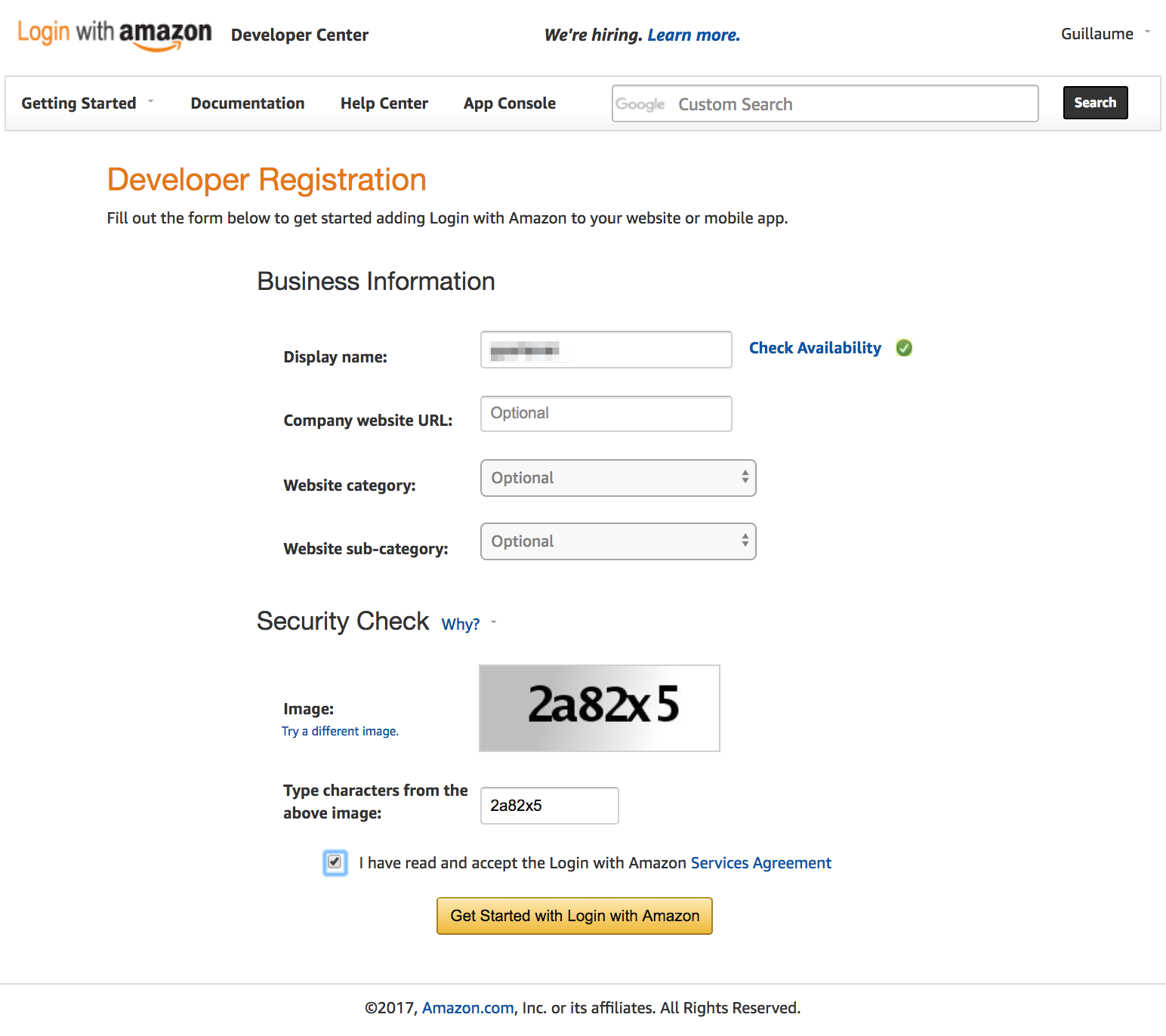
Create your developer account.

-
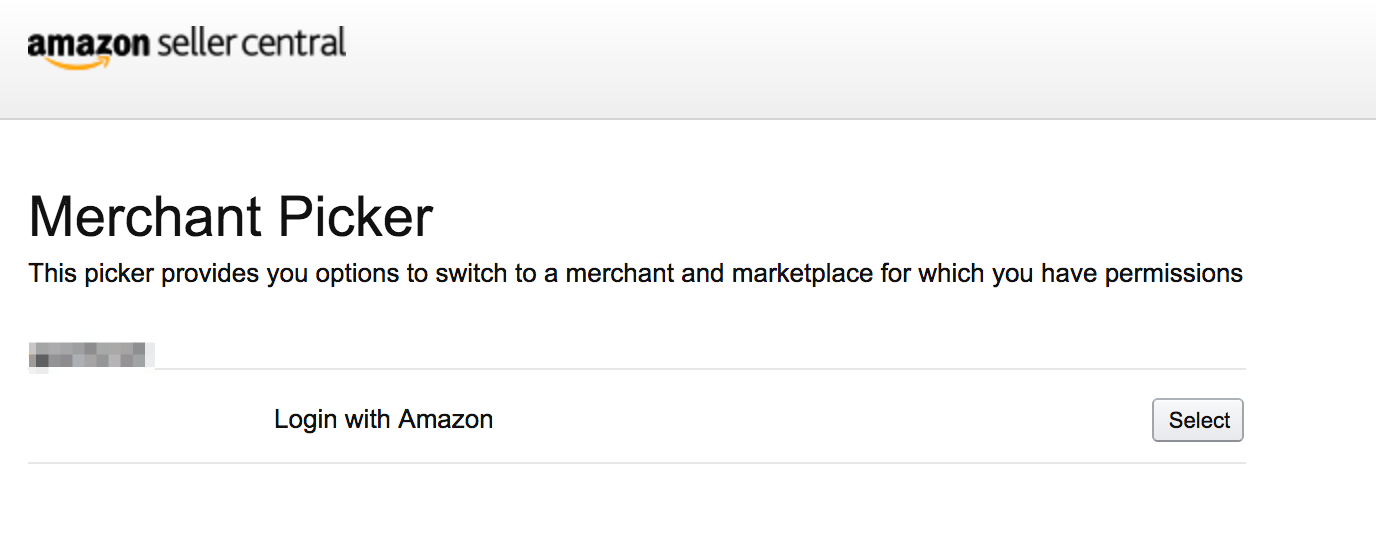
Select your market.

Create your application
-
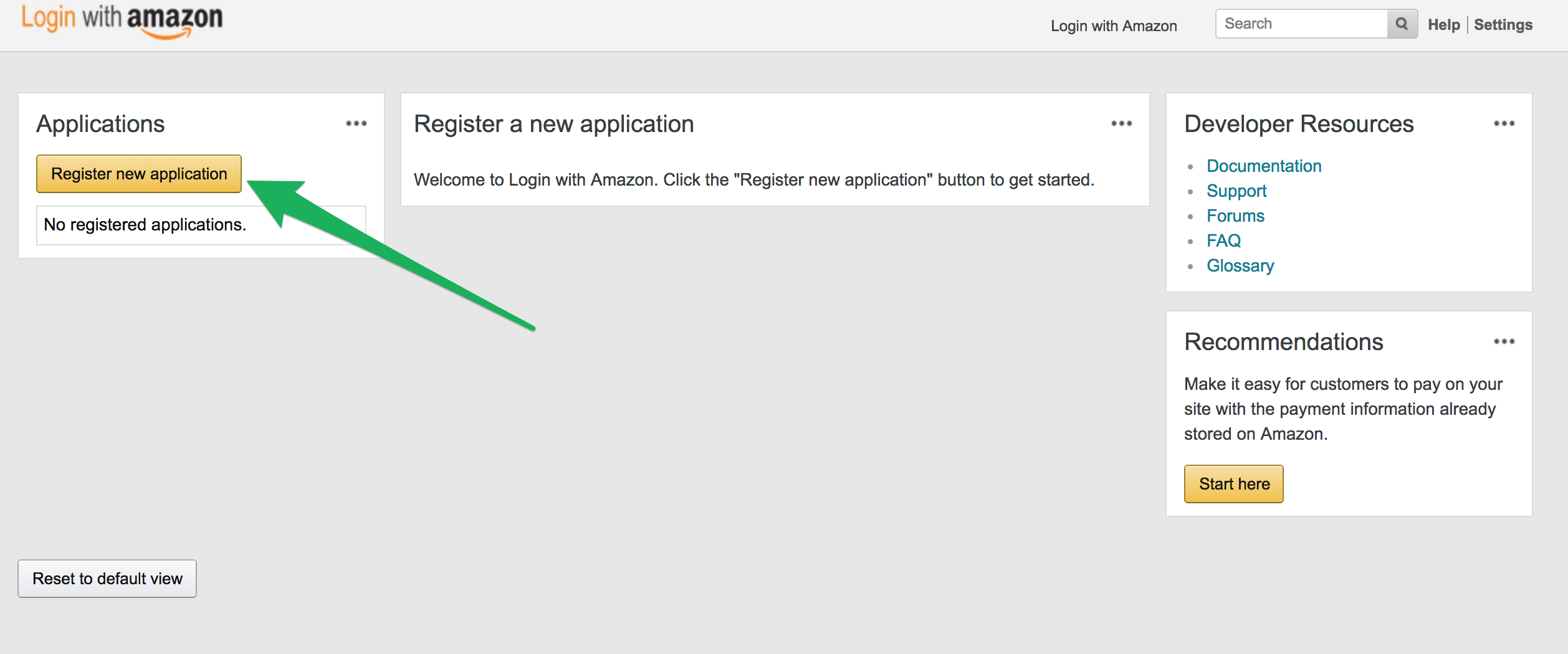
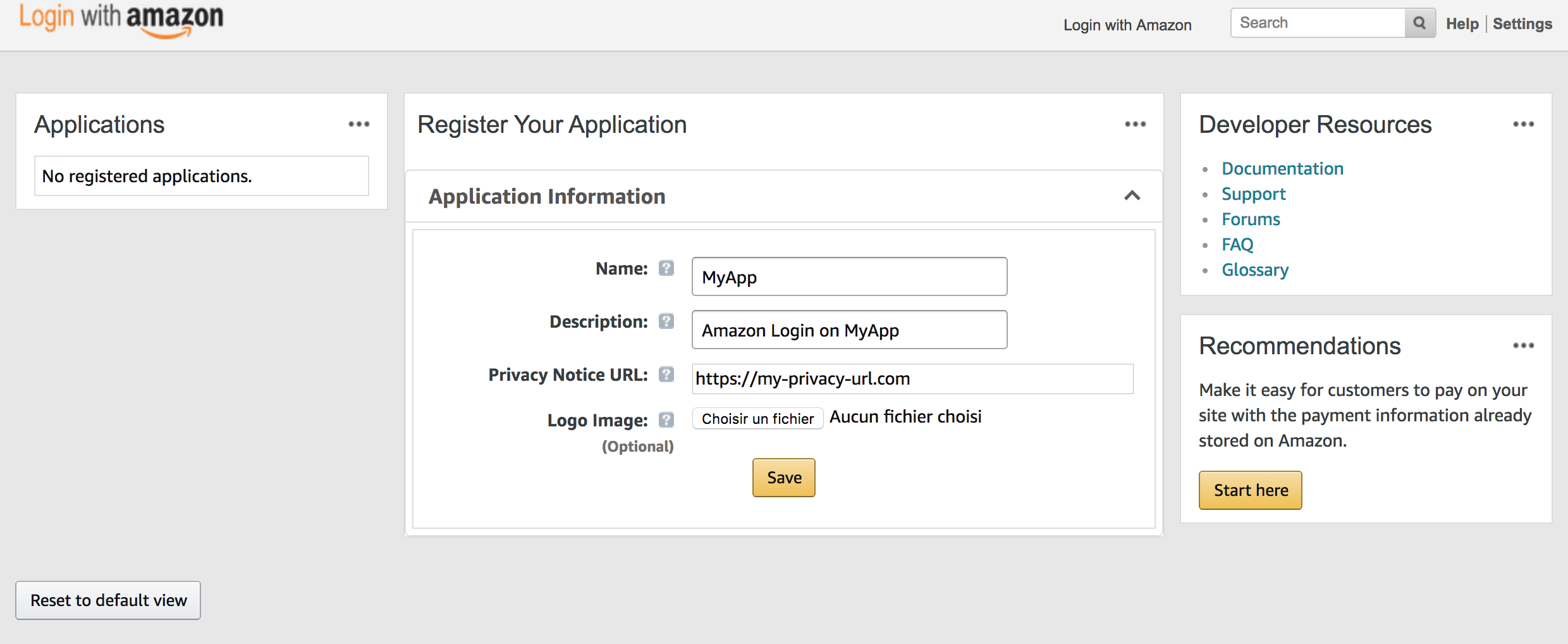
Click on Register new application.

-
Provide a Name, a Description and a Privacy Notice URL.

Configure your app
-
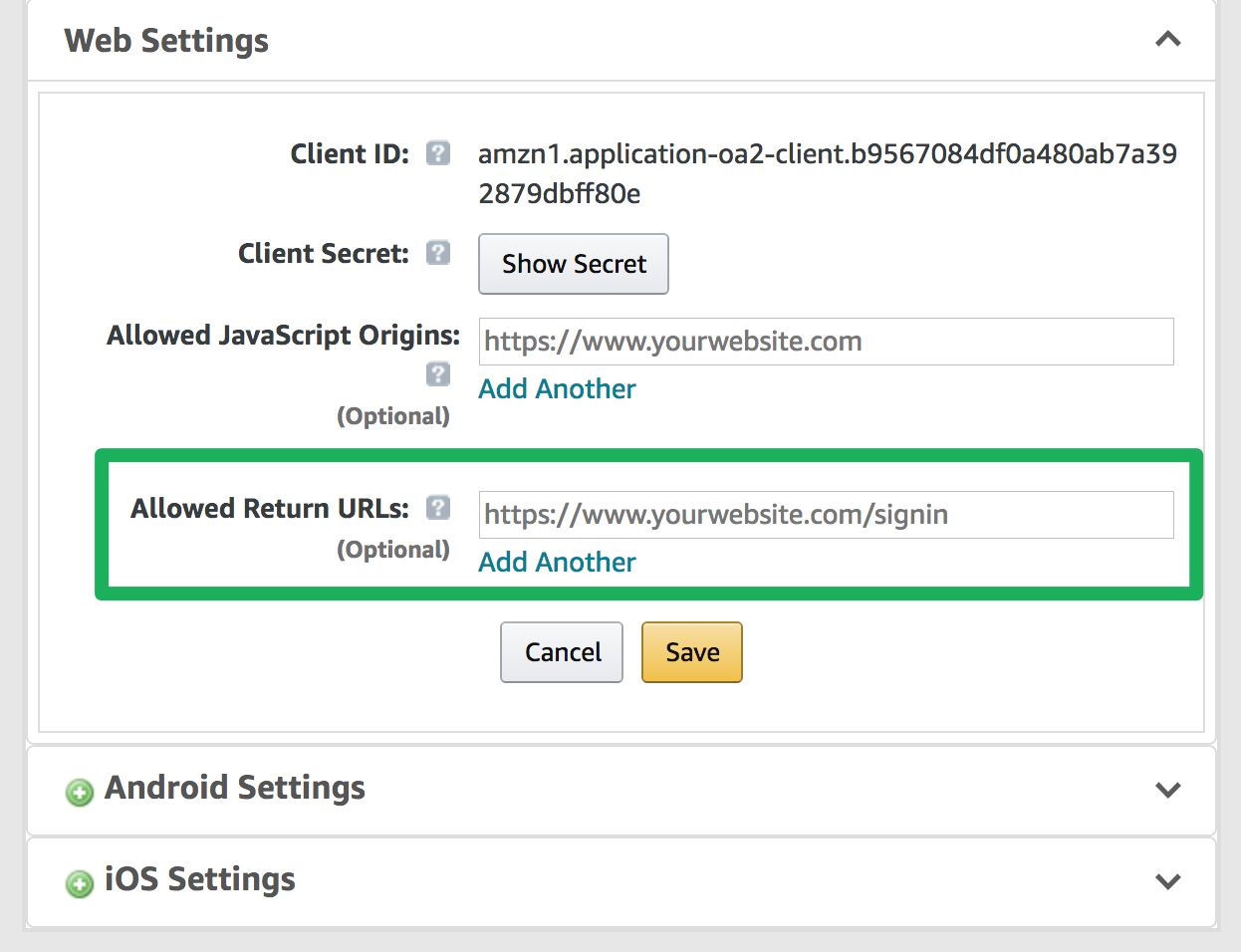
In , enter
https://{REACHFIVE_DOMAIN}/login/callbackwhereREACHFIVE_DOMAINis your ReachFive domain.You may add staging AND production URL.

-
Save your Amazon Client ID and Secret for later.
-
Click Save.
Configure Amazon as Provider on ReachFive
-
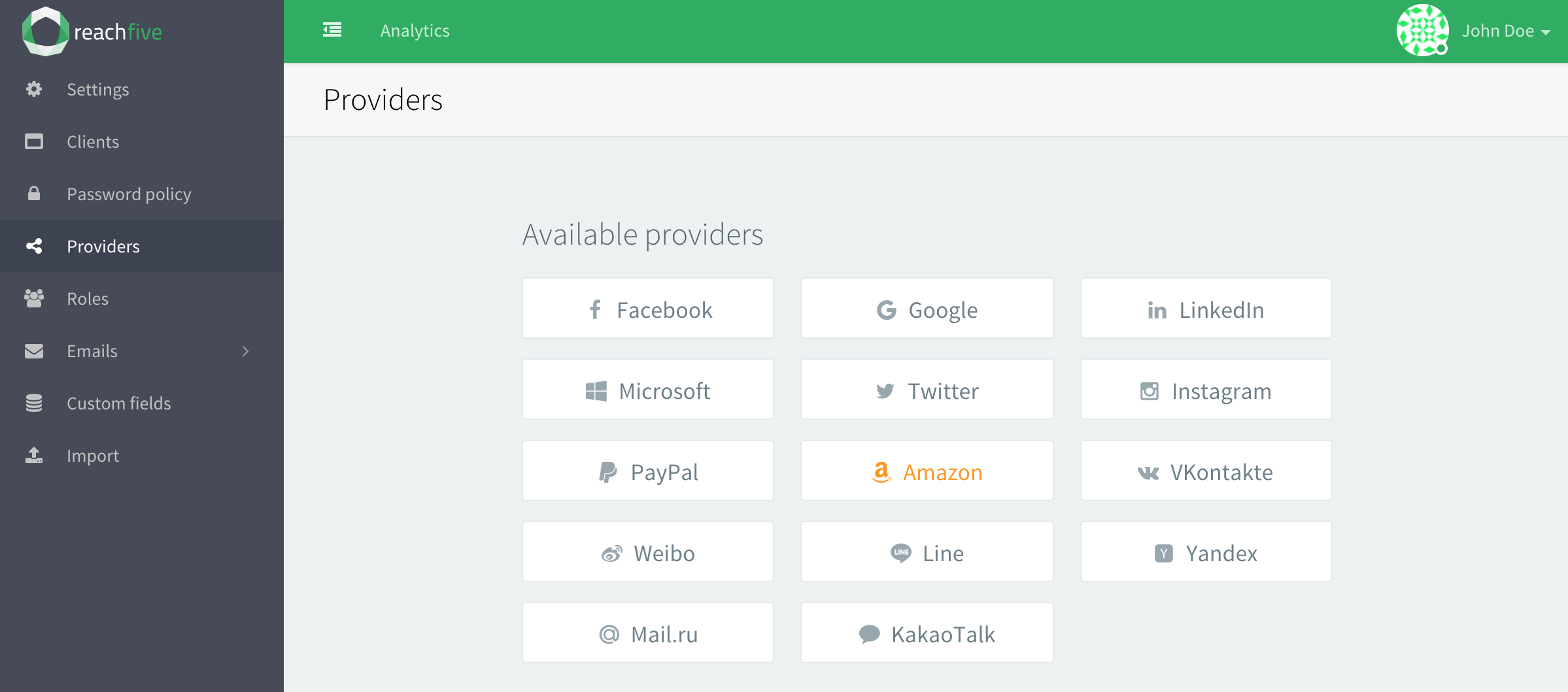
On the ReachFive Console, go to .
-
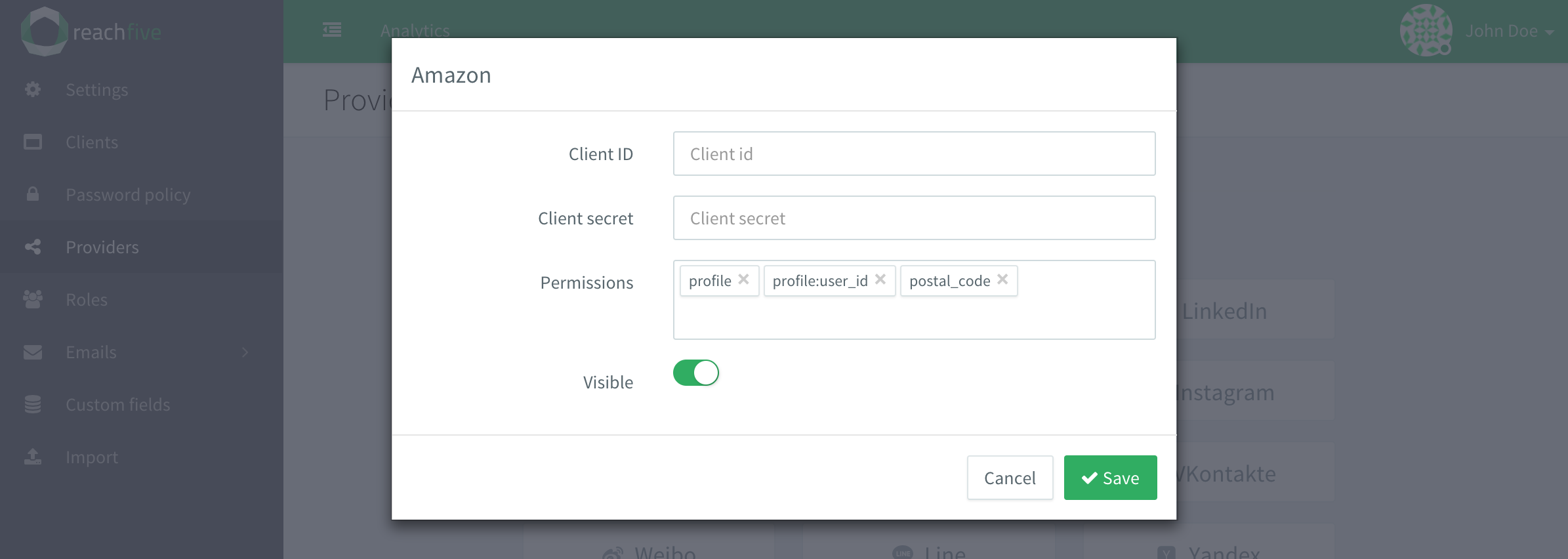
Click on Add provider and Choose Amazon.

-
Paste your Client ID and Secret.
-
Click on permissions and add all available.

Guidelines
If you want to implement your own button, and not use our widget, you have to follow the Amazon Guidelines.
Scopes & Amazon Pay
You can ask mandatory scopes to use Amazon Pay on your website.
Those scopes are:
-
payments:widget -
payments:billing_address -
payments:shipping_address
Then, you will need to retrieve the Amazon Token to display Amazon Pay iframe. To do so get the user on ReachFive by asking the identities field.