iOS use cases
There are a few different ways that you can leverage our ReachFive iOS SDK. How you use it depends on your specific requirements and technical ecosystem. This page provides an overview of important key terms for our iOS SDK as well as the primary ways in which you can leverage it.
There are several potential use cases. However, there are two core use cases that we would like to cover here, which primarily focus around whether the login is native or web-based.
You want to authenticate users natively within your iOS app
Recommended
This is possible using native SDK methods, for example with loginWithPassword. Allowing your users to log in natively from your iOS application is of course the ideal solution. This is the approach we recommend when it’s possible for your setup.
In this scenario, access tokens, refresh tokens, and cookies are handled inside the iOS app. The session cookie is automatically shared with your in-app WKWebViews.
Using the native approach, users authenticates in the native iOS application and navigate through the mobile app. They can leverage their native app session on other mobile apps as long as it is synchronised with their Apple account and implemented by the integrator (that’s you). This is possible by Apple docs: Sharing keychain items among apps.
-
When you require a seamless user experience without leaving the app interface.
-
When you need integration with other native functionalities.
-
When performance and responsiveness are absolutely critical.
-
If your users typically authenticate on your website first and use your mobile app to navigate through screens.
-
If your users typically authenticate on your mobile app and use your website to navigate through screens using Safari.
You want to reuse your website authentication inside your iOS app
If you have an iOS app but prefer to use your existing authentication/login page from your website or third-party social provider, you have a couple of options which are outlined here.
| Option | Details | ||
|---|---|---|---|
Use auth page and session from your website |
You want to use both your authentication/login page from your website and also share the session from the website inside the iOS app, it is possible through ASWebAuthenticationSession. |
||
Use session from a second or third-party website |
You want to leverage your own social connector or a third-party one (like Facebook Login, Google Login, and so on), it is possible through ASWebAuthenticationSession. |
||
Use only auth page from your website |
You only want to use the authentication/login page from your website, but not necessarily the session, it’s possible through either ASWebAuthenticationSession or WKWebView.
|
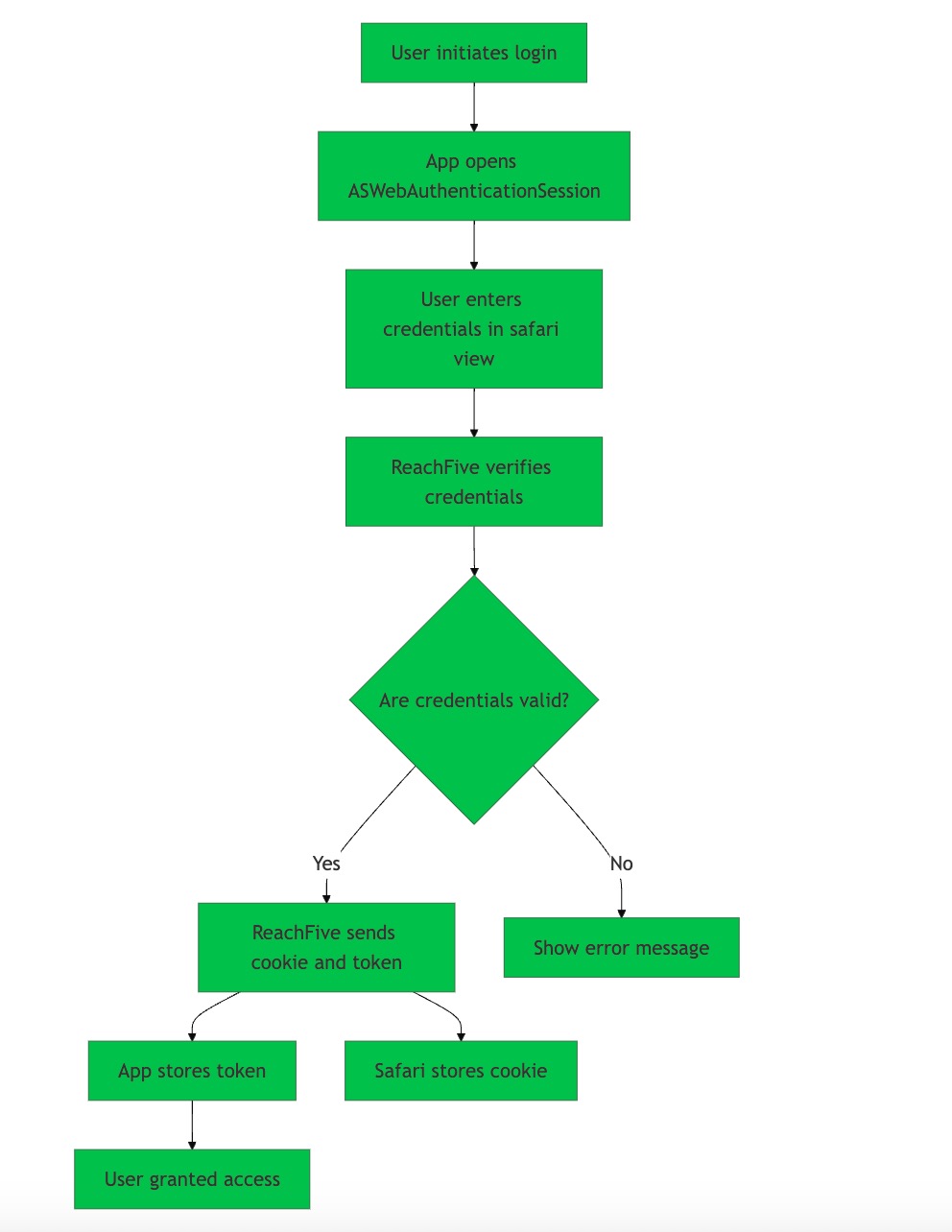
ASWebAuthenticationSession
ASWebAuthenticationSession is an Apple-provided API that allows apps to perform web-based authentication using the system’s default browser (Safari). It presents a secure, single sign-on (SSO) experience without requiring users to leave the app.
ASWebAuthenticationSession uses Safari’s existing session data to facilitate authentication.
The app receives the necessary tokens (e.g. access and refresh tokens) after the user successfully authenticates.
While the session with Safari is isolated, meaning Safari’s cookies are not accessible to the native app context, ReachFive can provide the session cookie necessary to authenticate your webviews if you activate "Include SSO cookie in token endpoint response".
You can use the webviewLogin method for this approach.
-
When your users authenticate through your website (in Safari) and use your mobile iOS app to navigate through other native screens.
-
When you want your users to leverage the Safari session on other mobile apps.
-
When wanting to strictly adhere to OAuth and Apple security standards.
When you want a seamless and integrated experience.
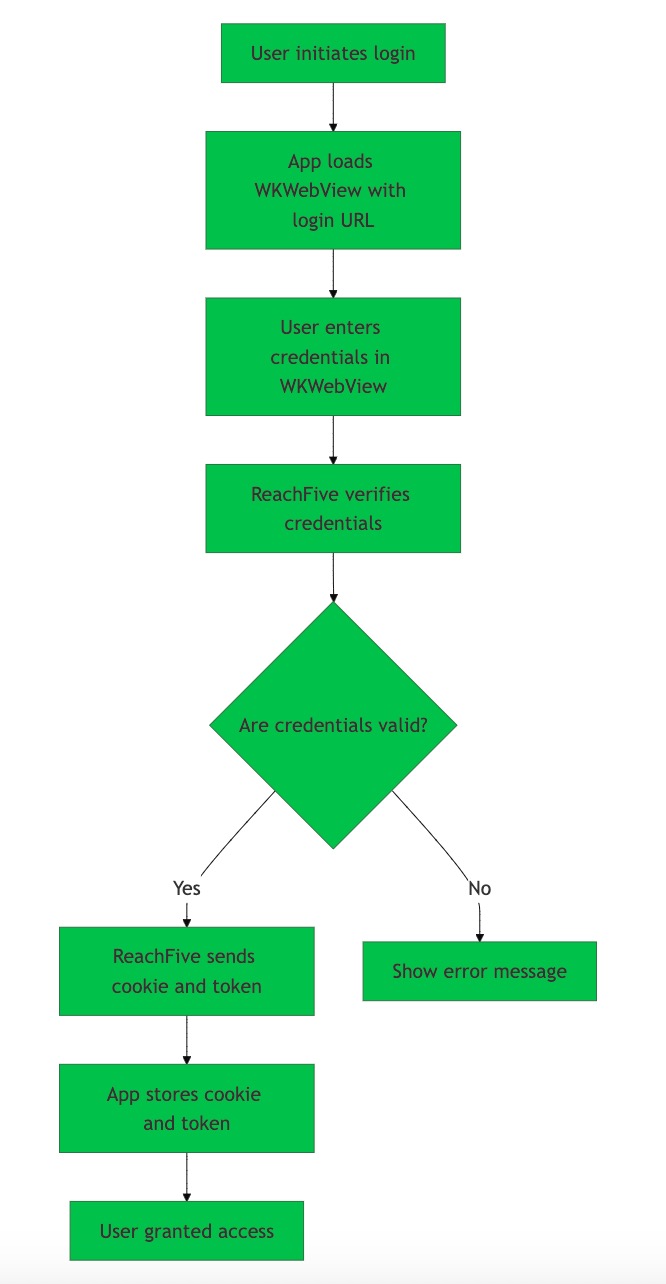
WKWebView
WKWebView is a web view component that allows developers to embed web content within their app. This can be used to present a web-based login form directly within the app.
| OAuth and Apple security standards discourage using this approach as it uses insecure communication channels. |
You can use the loadLoginWebview method for this approach.
-
When your users authenticate with your website through webviews and use your mobile iOS app to navigate through other native screens or webviews.
-
If your users typically authenticate on your website first and use a hybrid mobile app approach to navigate screens, this approach is not recommended.
-
If you want to adhere to security standards
Key terms
- ASWebAuthenticationSession
-
ASWebAuthenticationSession is an Apple-provided API that allows apps to perform web-based authentication using the system’s default browser (Safari).
- Hybrid mobile app
-
A mobile app that embeds web content where the user needs to be authenticated to navigate.
- Native mobile app
-
A mobile app that relies only on screens built using native context, without any external web context.
- Webview
-
A view that allows developers to embed web content directly within their applications. The primary component used for this purpose in modern iOS development is
WKWebView, which is part of the WebKit framework. - WKWebView
-
WKWebView is a web view component that allows developers to embed web content within their app. This can be used to present a web-based login form directly within the app.