Getting Started
MavenCentral 9.1.0
This page introduces you to the Android SDK documentation for version 9.1.0 of the 9.x release.
Requirements
The ReachFive SDK supports Android SDK from API Level 21 (Android version 5.0 Lollipop).
To initialize the ReachFive client:
-
You need a Domain URL and Client ID.
-
You must whitelist all available domains where the ReachFive SDK will be used.
This is done in the Allowed Origins (CORS) field of your ReachFive console, in the Settings menu.
Installation
ReachFive SDKs are published to Maven Central as separate modules.
allprojects {
repositories {
mavenCentral() (1)
}
}| 1 | Add mavenCentral as a repository location in your project’s top-level build.gradle file. |
| Below are installation instructions for each module. |
SDK Core
Core contains all the main tools and interfaces, and the methods related to authentication.
Add the following line to your app/build.gradle, replacing x.y.z with the latest SDK version:
dependencies {
implementation "co.reachfive.identity:sdk-core:x.y.z"
}The following permissions are required to communicate with the ReachFive servers. Add them to the AndroidManifest.xml file.
<manifest>
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.USE_CREDENTIALS" />
</manifest>Proguard rule exception
If you have set minifyEnabled true in your Android build, you need to add the following Proguard rule in order to make an exception for certain ReachFive SDK models.
Add the following rule to your proguard-rules.pro file to prevent ReachFive API models from being obfuscated:
-keep class co.reachfive.identity.sdk.core.models.** {*;}Web-based Flows
If you intend on using non-native social login providers (SDK WebView) or our orchestrated web login flow (Core), then you must properly configure your application accordingly.
| Check out the Web-Based Flows guide for more details. |
SDK WebView
This module uses a Custom Tab to authenticate users through a social login provider configured in your account; it enables all providers that are supported by ReachFive.

Add the following line to your app/build.gradle, replacing x.y.z with the latest version:
dependencies {
implementation "co.reachfive.identity:sdk-webview:x.y.z"
}You need to add this activity into the AndroidManifest.xml file:
<activity
android:name="co.reachfive.identity.sdk.core.RedirectionActivity"
android:screenOrientation="portrait"
android:exported="true">
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data
android:host="@string/reachfive_client_id" (1)
android:pathPrefix="@string/reachfive_path"
android:scheme="@string/reachfive_scheme"
tools:ignore="AppLinkUrlError" />
</intent-filter>
</activity>| 1 | reachfive_client_id should be defined in the <resources> section of your settings.xml file. |
|
For mobile contexts, you must whitelist This URL scheme is the default callback URL and is used to request a token when implementing the SDK Webview. |
Facebook Native Provider
This module uses the Facebook native SDK to provide a better user experience.
| Refer to the Meta Connect (Facebook Login) guide to create your Facebook application. |
-
Add the following lines to your
app/build.gradle, replacingx.y.zwith the latest version:dependencies { implementation "co.reachfive.identity:sdk-facebook:x.y.z" } -
Add the line below into your
string.xmlresource file with your Facebook application ID:<resources> <string name="facebook_app_id">FACEBOOK_APPLICATION_ID</string> (1) <string name="facebook_client_token">FACEBOOK_CLIENT_TOKEN</string> (1) </resources>1 Get your App ID and Client Access Token from your Facebook Developer account. -
Then add these lines into the
AndroidManifest.xmlfile:<manifest> <meta-data android:name="com.facebook.sdk.ApplicationId" android:value="@string/facebook_app_id" /> (1) <meta-data android:name="com.facebook.sdk.ClientToken" android:value="@string/facebook_client_token" /> (1) <activity android:name="com.facebook.FacebookActivity" android:configChanges="keyboard|keyboardHidden|screenLayout|screenSize|orientation" android:label="@string/app_name" /> </manifest>1 Get your App ID and Client Access Token from your Facebook Developer account.
Configure Google native provider
This module uses the Google native SDK to provide a better user experience.
-
First, include Google’s Maven repository in your top-level
build.gradlefile:allprojects { repositories { google() } }
|
To enable the service, add the line below at the bottom of your |
-
Add the following line to your
app/build.gradle, replacingx.y.zwith the latest version:dependencies { implementation "co.reachfive.identity:sdk-google:x.y.z" } -
Use the Google Connect guide to create your Google application.
-
Create a new Firebase project.
-
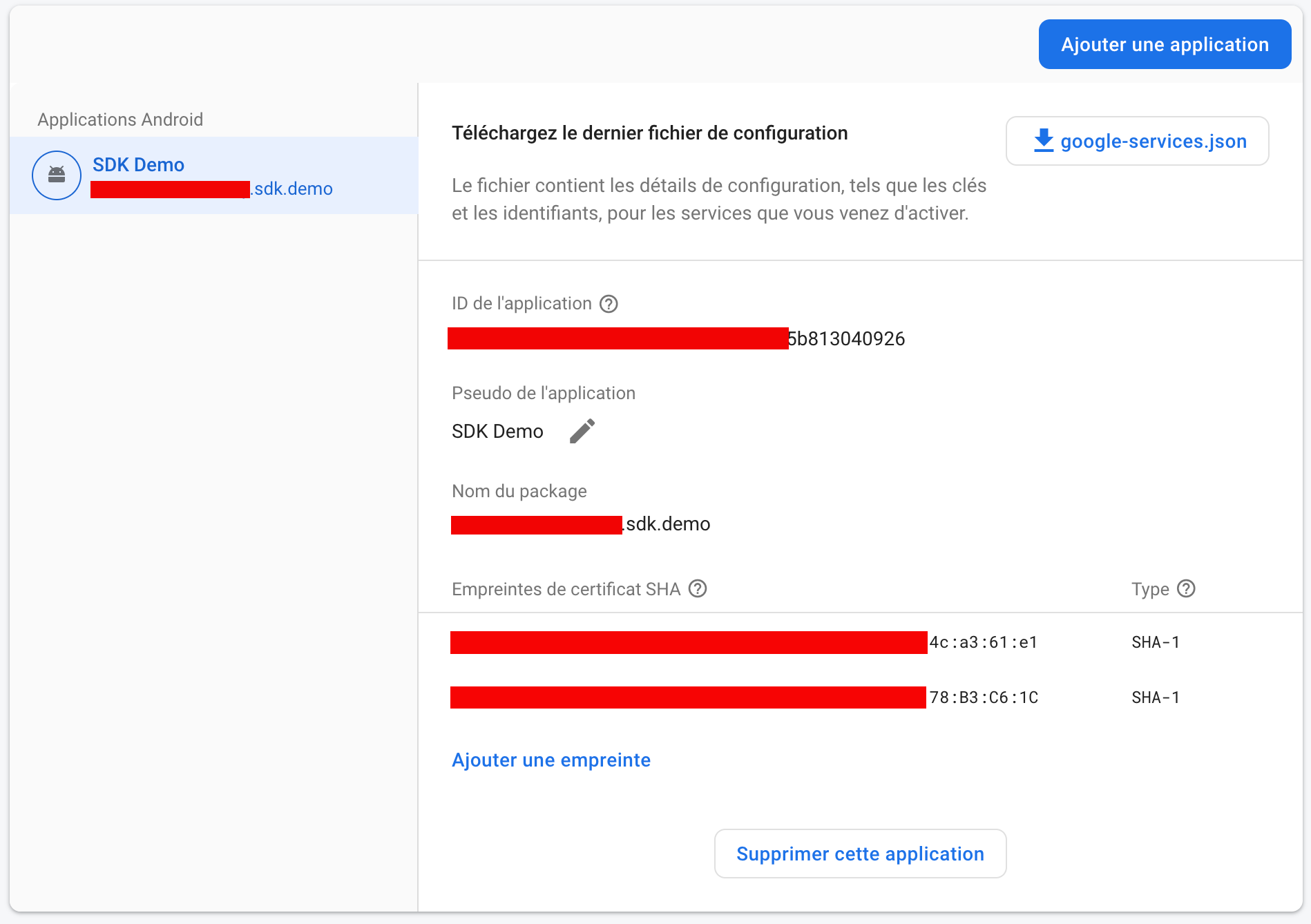
Once the project is created, configure the release (
keystore.jks) and production (Google Play) SHA1s in FireBase with the application’s package name as shown with the command below:keytool -list -v -keystore [keystorePath] - alias [aliasName] -storepass [storePassword] -keypass [keyPassword]
| More information about the keytool utility in the Authenticating Your Client guide. |
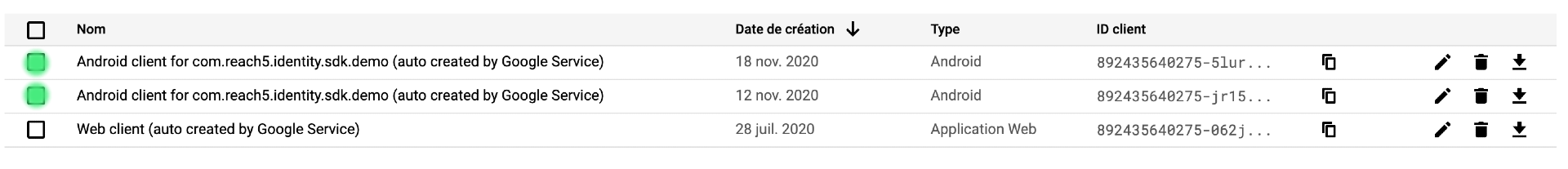
| The ANDROID AUTH2 CLIENTS are generated automatically in the Google Console API through Firebase. |
-
Download the
google-services.jsonfile and put it at the root of your Android project. You can find more information in Add Firebase to your Android project and Adding the JSON File.


WeChat Connector
This module uses the WeChat Android SDK to provide a better user experience.
- Minimum Android SDK version
-
8.2.0
| Refer to the WeChat Connect guide to create your WeChat application. |
-
Add the following lines to your
app/build.gradle, replacingx.y.zwith the latest version:dependencies { implementation "co.reachfive.identity:sdk-wechat:x.y.z" } -
Add these lines into the
AndroidManifest.xmlfile:<manifest> ... <queries> <package android:name="com.tencent.mm" /> (1) </queries> ... </manifest>1 Required Tencent is the parent company of WeChat.
Client Initialization
In all the code example below, the ReachFive client is instantiated and stored in a variable named client.
import android.content.Intent
import android.os.Bundle
import android.util.Log
import android.view.Menu
import android.view.MenuItem
import android.widget.Toast
import androidx.appcompat.app.AppCompatActivity
import co.reachfive.identity.sdk.core.ReachFive
import co.reachfive.identity.sdk.core.SdkConfig
import co.reachfive.identity.sdk.core.models.AuthToken
import co.reachfive.identity.sdk.core.models.ProfileSignupRequest
import co.reachfive.identity.sdk.facebook.FacebookProvider
import co.reachfive.identity.sdk.google.GoogleProvider
import co.reachfive.identity.sdk.webview.WebViewProvider
import io.github.cdimascio.dotenv.dotenv
import kotlinx.android.synthetic.main.activity_main.*
class MainActivity : AppCompatActivity() {
private const val TAG = "YourApp"
// The ReachFive client
private lateinit var client: ReachFive
val DOMAIN = "Your ReachFive domain"
val CLIENT_ID = "Your ReachFive client ID"
val SCHEME = "Your ReachFive scheme" (1)
override fun onCreate(savedInstanceState: Bundle?) {
// The configuration parameters needed by the ReachFive client
val sdkConfig = SdkConfig(domain = DOMAIN, clientId = CLIENT_ID, scheme = SCHEME)
// The list of the social providers needed by your application
val providersCreators = listOf(GoogleProvider(), FacebookProvider(), WebViewProvider())
client = ReachFive(
sdkConfig = sdkConfig,
providersCreators = providersCreators,
)
// Initialize the ReachFive client
client.initialize({ providers ->
// On success, do something with the retrieved list of providers registered for this ReachFive client
// ...
}, {
// On failure, log the error message returned by the ReachFive client
Log.d(TAG, "ReachFive init ${it.message}")
})
// Load the social providers
client.loadSocialProviders(
applicationContext,
success = **{ **providers **-> **providerAdapter.refresh(providers) **}**,
failure = **{ **Log.d(TAG, "Loading providers failed ${**it**.message}") **}**
)
}
}| 1 | The SCHEME should follow the format: reachfive://${clientId}/callback. It is a URI for native apps. |